WordPress「Cocoon」のサイドバーに、Twitterのタイムラインを埋め込む方法を紹介します。
簡単にできるので、ちょっと不安な人も、ぜひやってみてください^^
Step1. Twitterの埋め込み用コードを作成してコピーする
① Twitter のホーム画面を開いてください。
その後、赤枠のボタンをクリックしてください。

② 「ツイートを埋め込む」をクリックしてください。

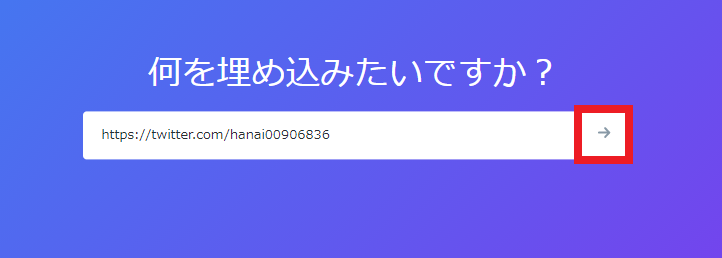
③ 以下の画面に遷移します。
枠内に、自身のTwitterホーム画面のURLを入力し、赤枠の「→」をクリックしてください。
※ ホーム画面のURLは「https://twitter.com/」の後に、Twitterのアカウント名がきます。

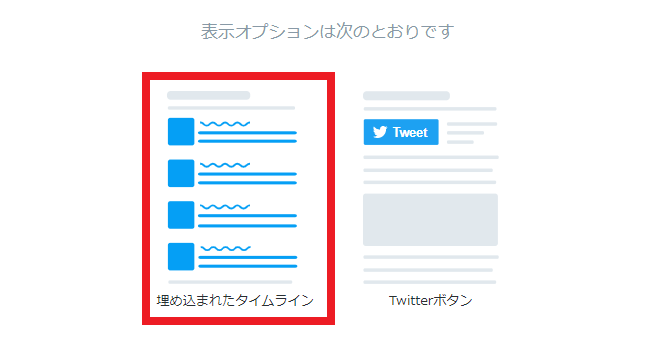
④ 「埋め込まれたタイムライン」を選択してください。

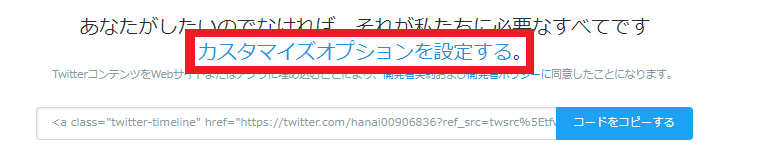
⑤「カスタマイズオプションを設定する。」をクリックしてください。

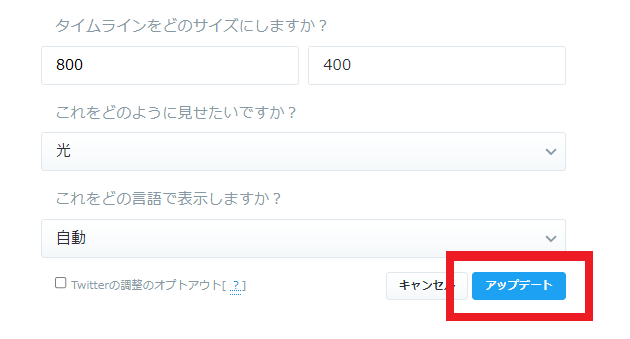
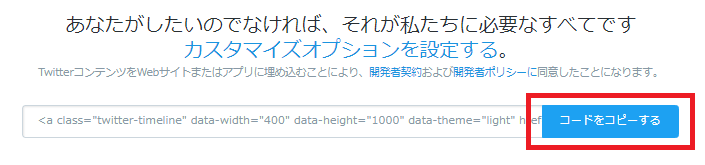
⑥ 以下画面で、タイムラインのカスタマイズ設定を任意で行います。
「サイズ」と「色(光 = 白 / 暗い = 黒)」を指定すると、プレビューが表示されます。
プレビューを確認しながら、カスタマイズ設定を進めてください。
「言語」は、基本的に「自動」で問題ないと思います。
一通りの設定が完了したら「アップデート」をクリックしてください。

⑦ 「コードをコピーする」をクリックしてください。
※ クリック後、画面が真っ白になりますが、わたしはきちんとコードのコピーがされていました。

以上が、Twitter の埋め込み用のコード作成とコピーです^^
Step2. CocoonのサイドバーにTwitterのタイムラインを埋め込む
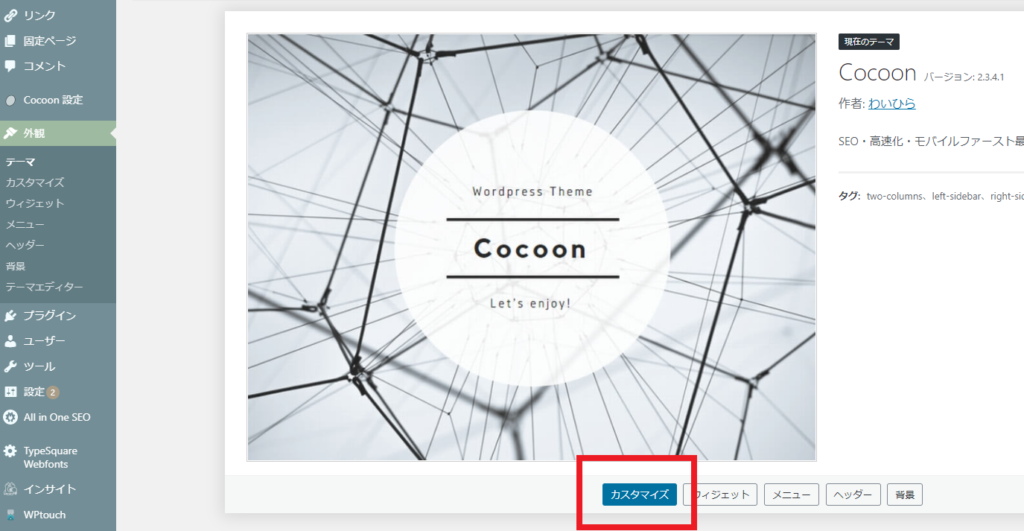
① WordPress の管理画面にログインして、「外観」をクリックしてください。
その後、Cocoonの「カスタマイズ」をクリックしてください。

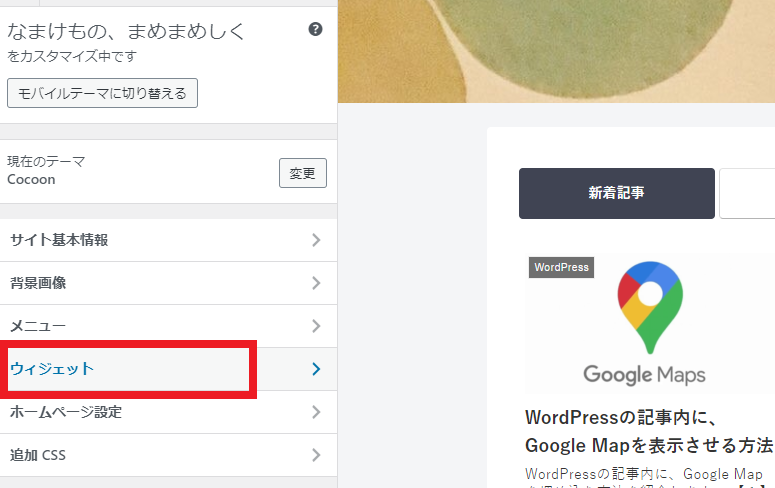
② 「ウィジェット」をクリックしてください。

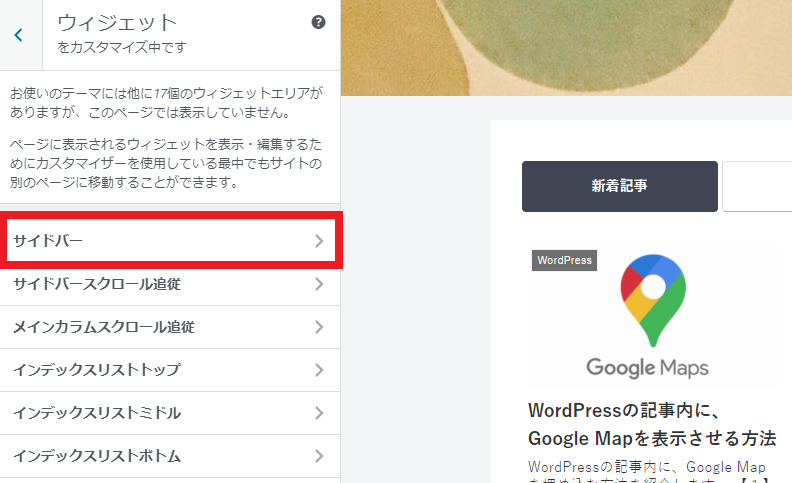
③ Twitter の埋め込みをする「サイドバー」をクリックしてください。

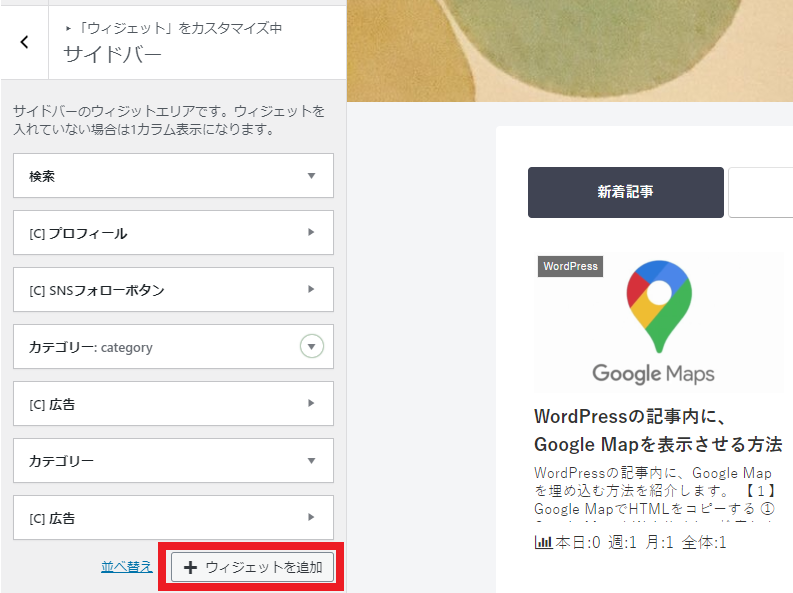
④ 「ウィジェットを追加」をクリックしてください。

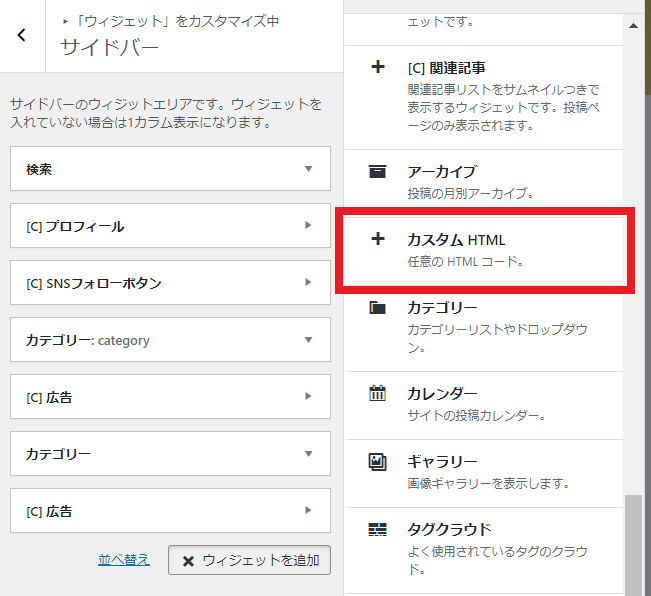
⑤ 「カスタム HTML」をクリックしてください。

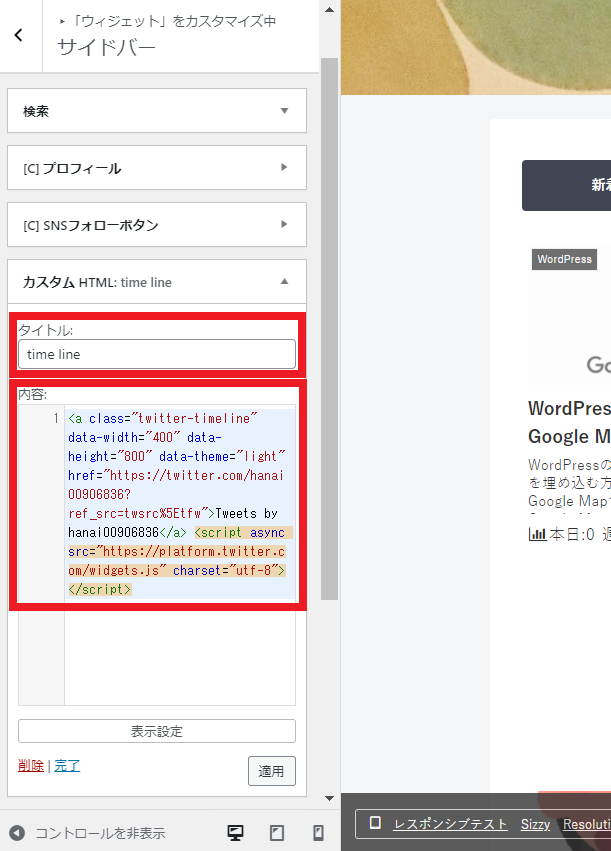
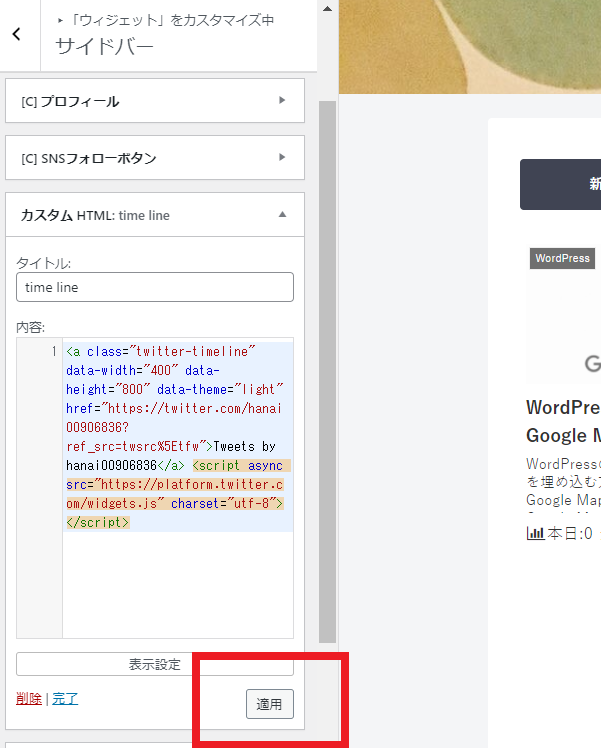
⑥ 「タイトル」を任意のもので設定してください。
「内容」には、先程にコピーした「Twitter の埋め込み用コード」を張り付けてください。

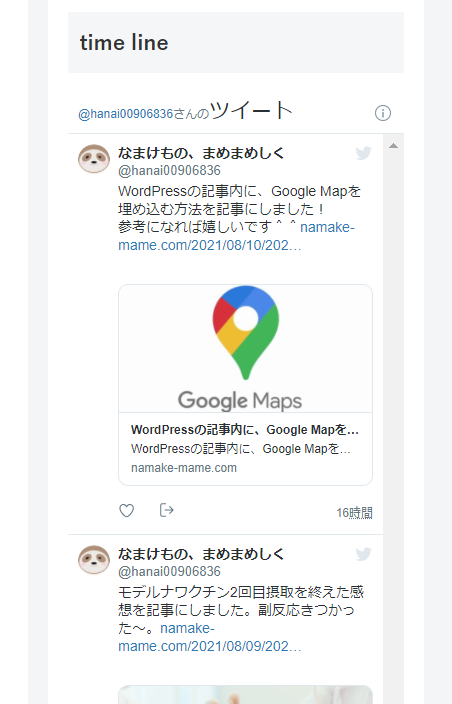
⑦ コードを張り付けると、以下のように、プレビューが表示されます。
プレビューが、正常に表示されているか確認してください。

⑧ プレビューに問題がなければ、「適用」をクリックしてください。

これで、Cocoon のサイドバーに、Twitterのタイムラインが表示されていると思います。
ブログにTwitter を表示できれば、Twitterもフォローしてくれる人が増えるかもですね ♪
以上。この記事が参考になれば嬉しいです^^



コメント